Message Eco-system
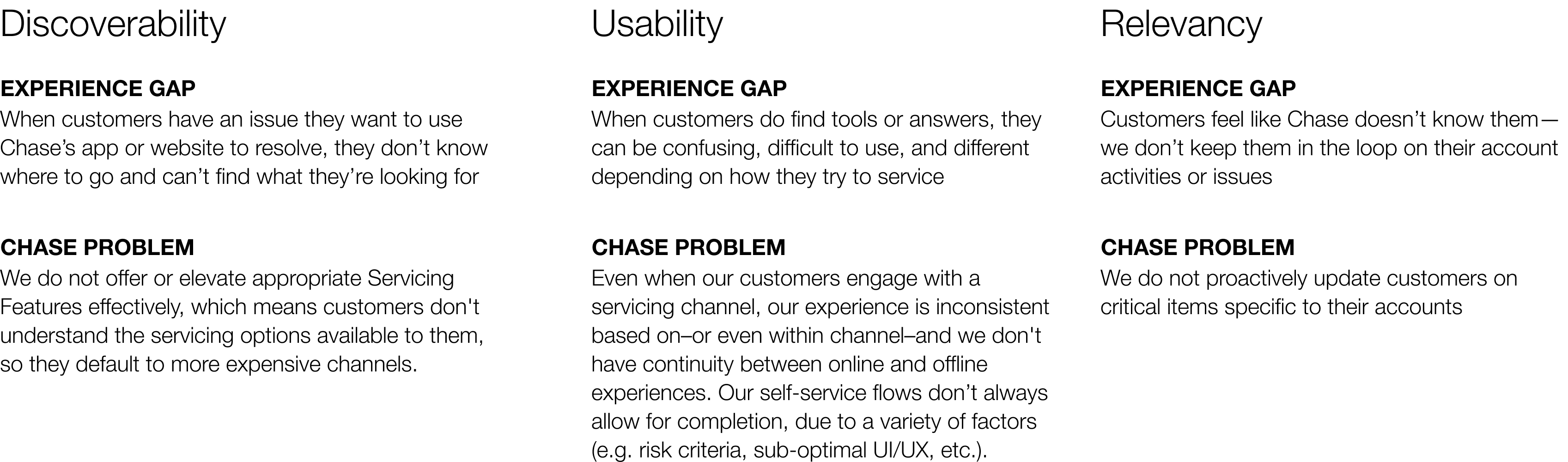
1. Aware the problem
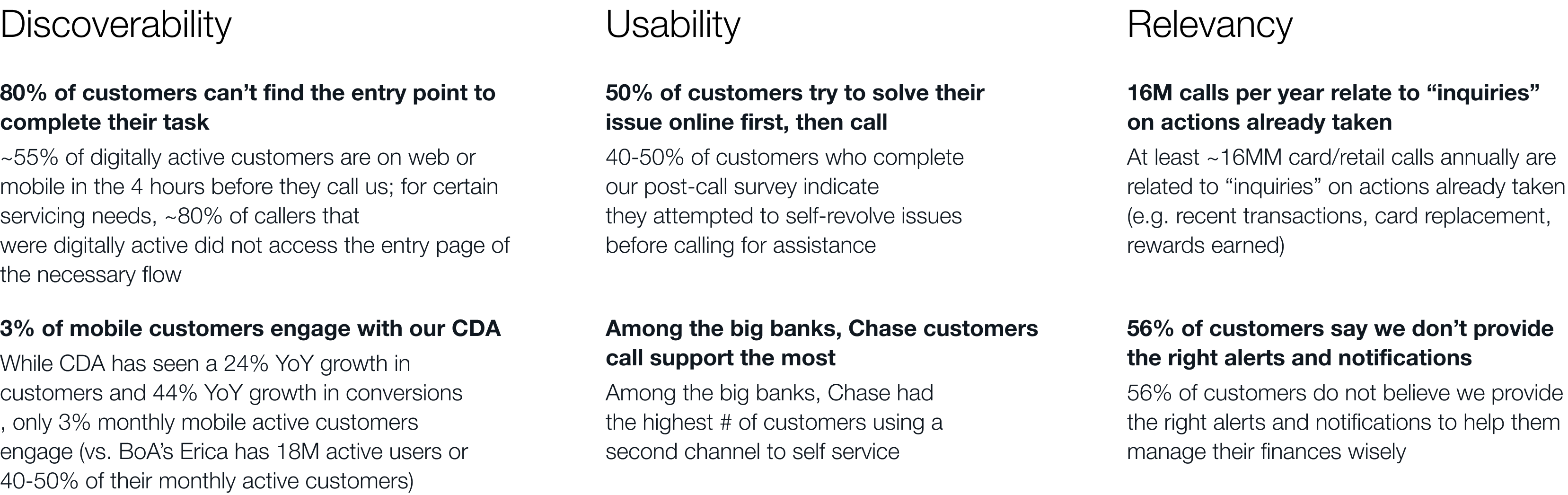
Three servicing experience gaps contribute to poor CX

Analyze the data to identify specific causes

2 Strategy Establishment
Finding the direction and set goals

Measuring success
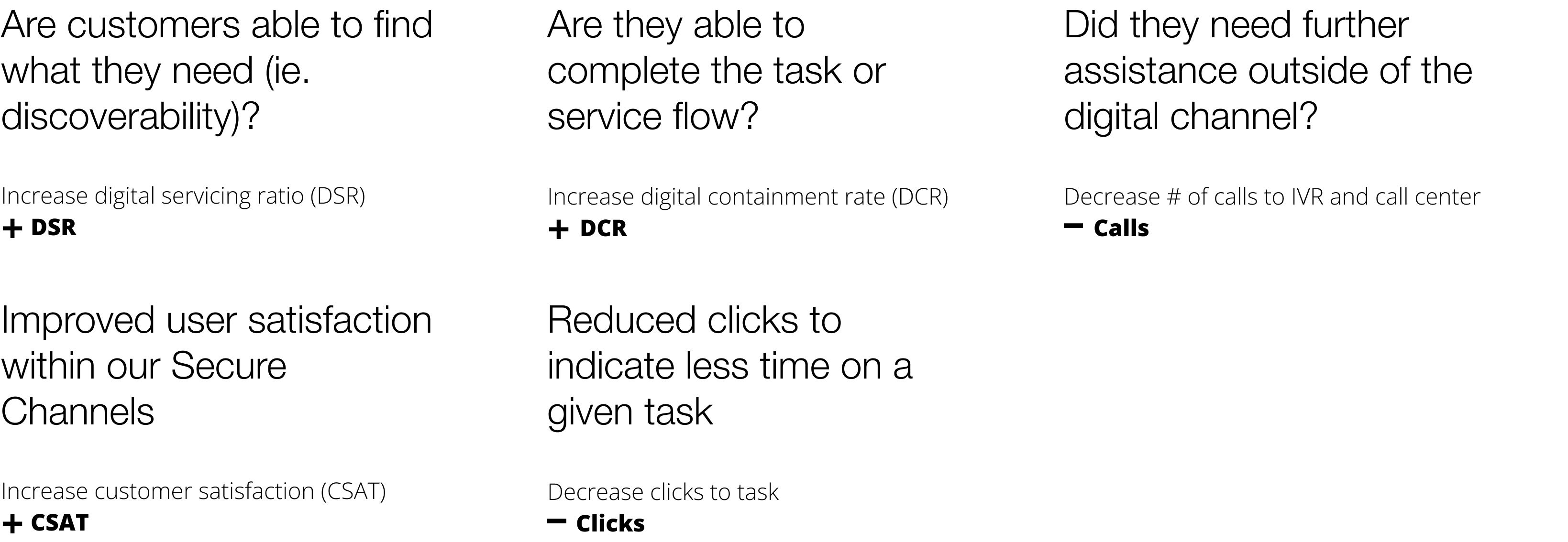
We’ve defined shared success criteria by developing a POV on metrics through a business (KPI) and experience (KEI) lens; our primary OKR is reducing cost to serve and we will look to various indicators to evaluate our progress.
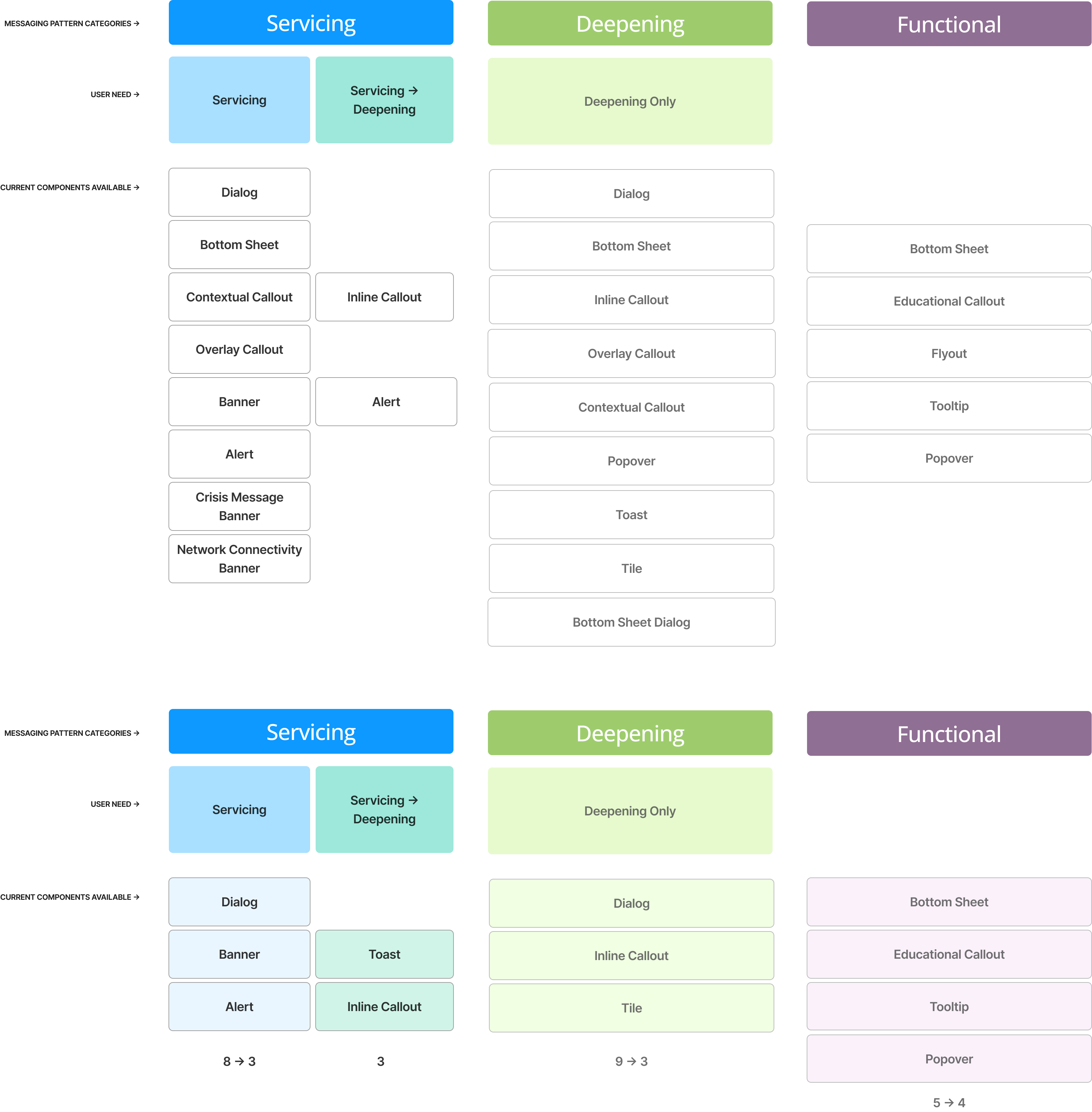
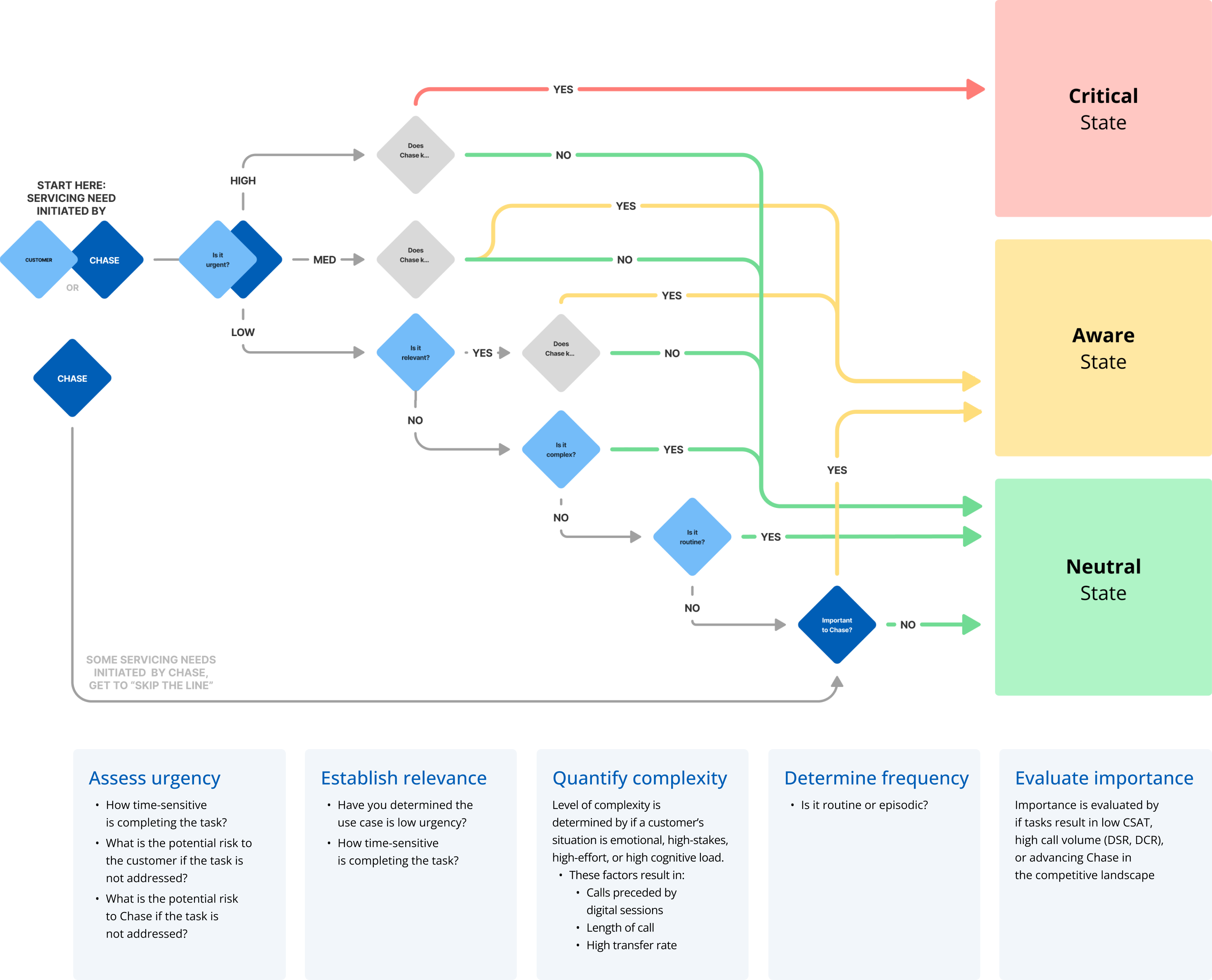
3 Establishing a structure
Messaging Pattern Framework
 Messaging Pattern
Messaging Pattern
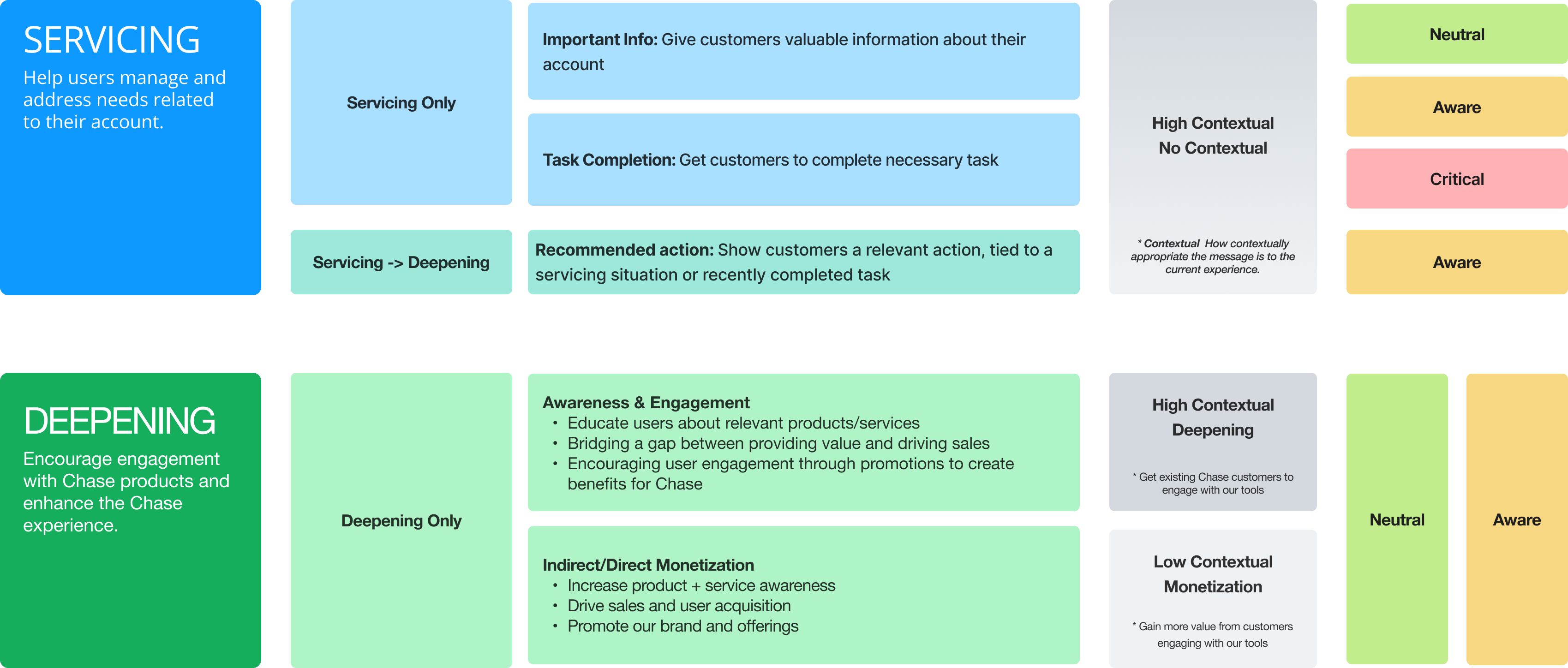
4 Defining Servicing at Chase
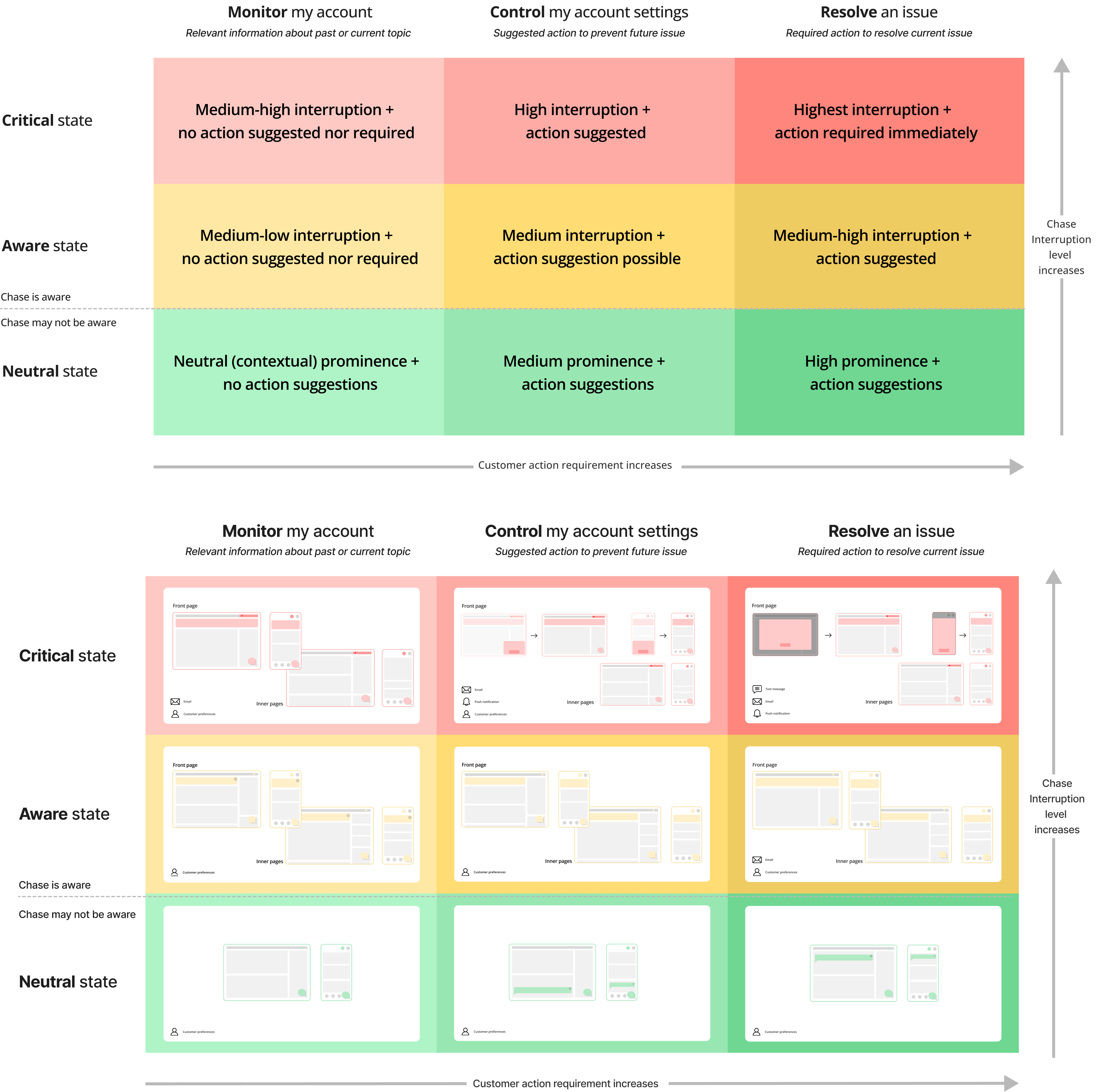
The UI within each customer-facing capability shifts to the appropriate interruption level when servicing states are triggered, which showcases the customer action at the right level or prominence.

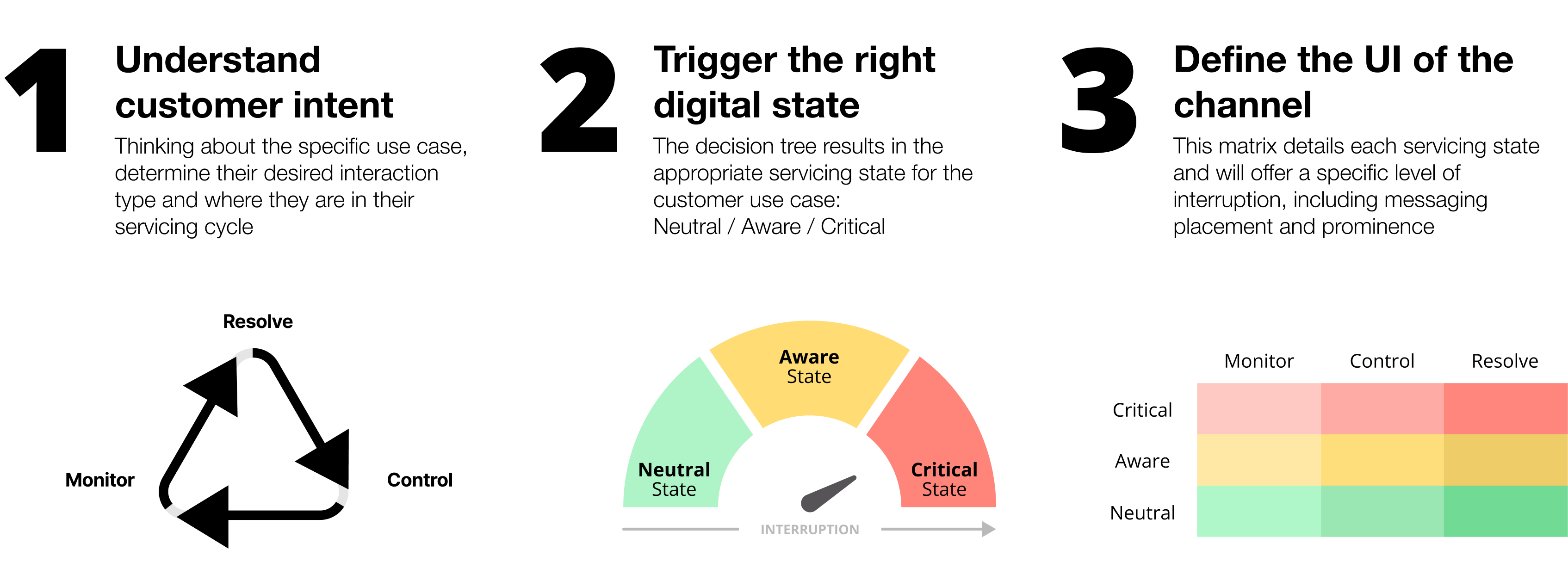
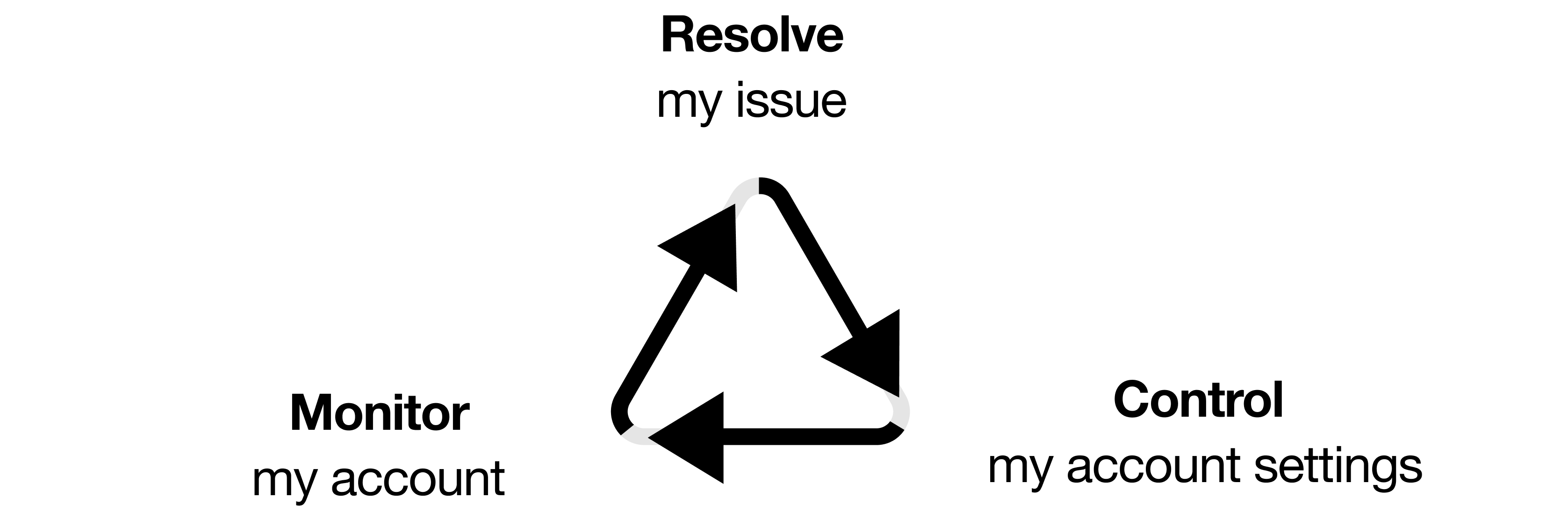
Customer interaction goals
Three high-level customer interaction goals create a cycle of servicing behaviors. We can understand this as a servicing cycle, where a customer may enter at any one of the stages and move through the cycle. Successful servicing returns the customer to a monitoring state, where they feel assured their accounts and products are in good standing.

Dynamic UI for each phase of the servicing cycle and state

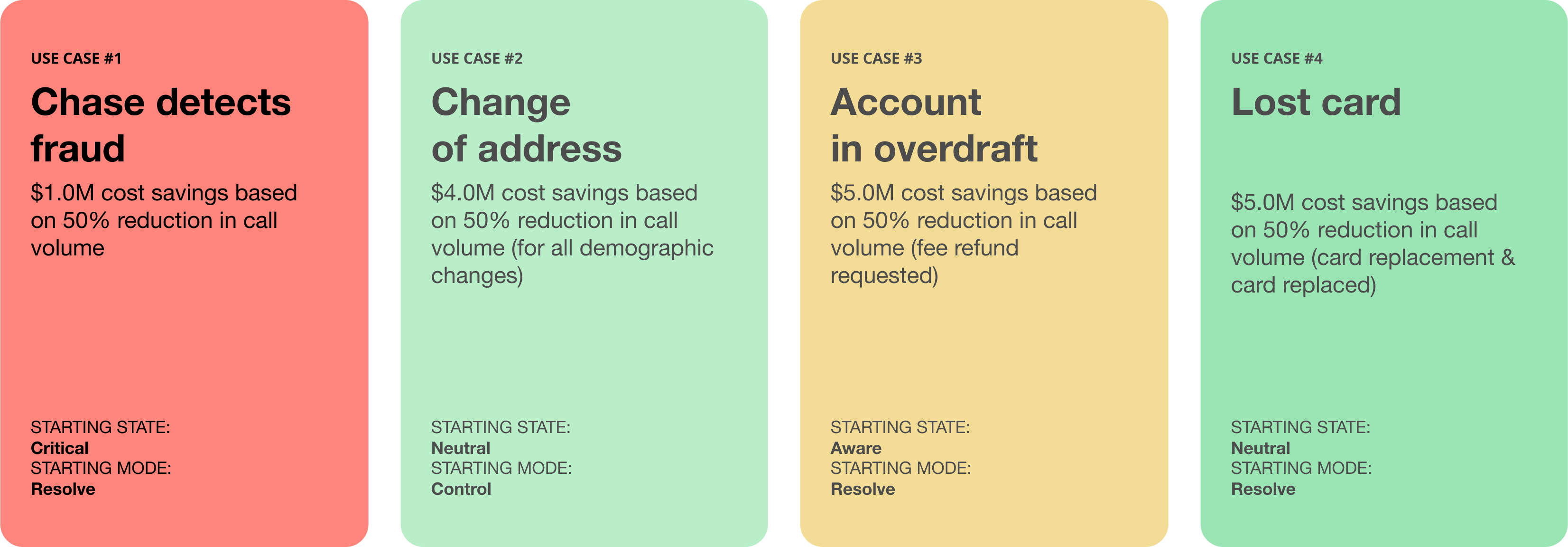
Use cases demonstrate how UI for these capabilities shift in each servicing state to help customers complete their servicing cycle

Use case #1: Chase detects fraud

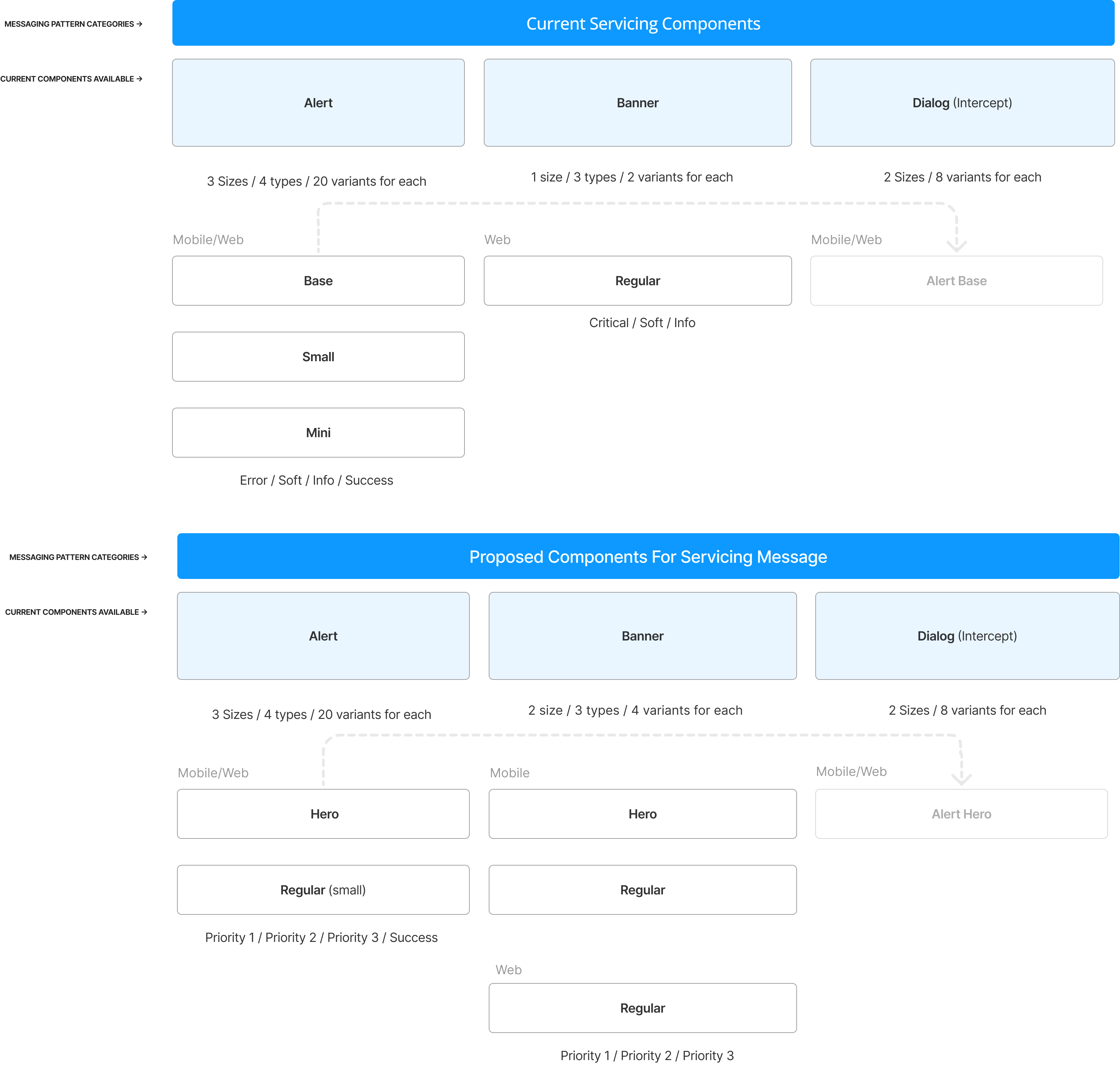
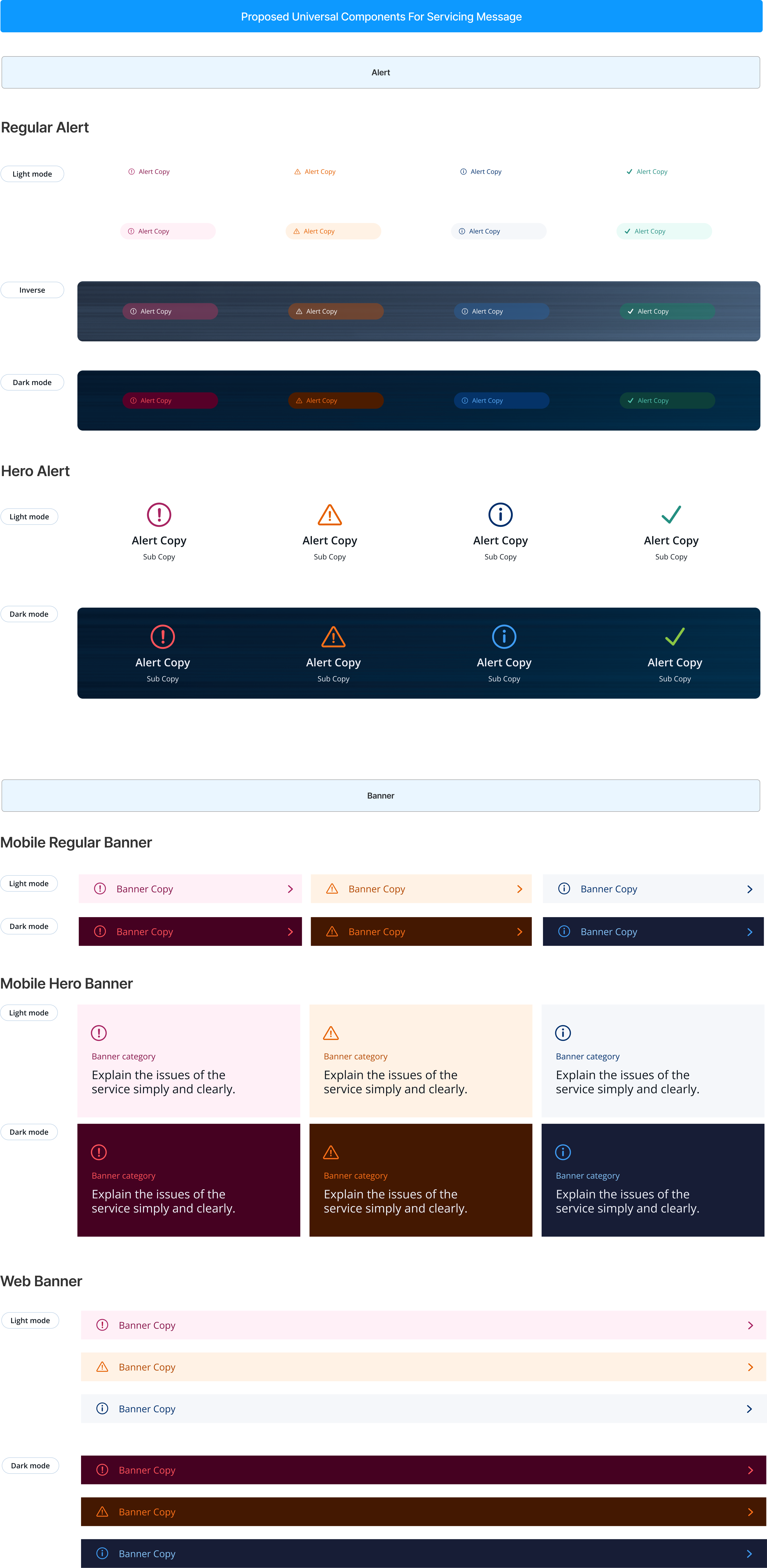
4 Enhanced the Visual of Components
The UI within each customer-facing capability shifts to the appropriate interruption level when servicing states are triggered, which showcases the customer action at the right level or prominence.